- Регистрация
- 18 Дек 2019
- Сообщения
- 538
- Реакции
- 2,246

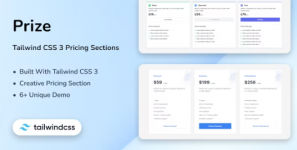
Prize 1.0.0 - Разделы цен на Tailwind CSS 3
Prize - адаптивный шаблон раздела цен, созданный с точностью и элегантностью! Содержит надежные файлы HTML и CSS, все на 100% соответствующие веб-стандартам W3C. Tailwindui раскроет разнообразие вашего бизнеса с помощью этой полностью адаптивной презентации, ориентированной на мобильные устройства.
Ключевые атрибуты:
- 7 Отличительный и отзывчивый раздел ценообразования
- На базе Tailwind CSS
- Готов к мгновенному внедрению
- Создан с использованием новейших методов Tailwind CSS 3.
- Проверено в соответствии со стандартами W3C
- Разработано с использованием опыта HTML и CSS.
- Тщательно аннотированная и организованная кодовая база
- Удобная и простая интеграция
- Обширная и подробная документация
Для разработчиков: используйте знания нашей команды в области HTML и CSS для оптимизации разработки.
Важное примечание. В демоверсии изображения используются исключительно в иллюстративных целях и не включены в загружаемый пакет.
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.