Владимир Рудяк
Участник
- Регистрация
- 5 Сен 2021
- Сообщения
- 45
- Реакции
- 106
В данной версии использован принципиально иной подход к управлению и созданию уменьшенных копий изображений.
Так же в модуле встроен оптимизатор JPG изображений, но для его использования на сервере должна быть установлена утилита jpegoptim. Наличие jpegoptim не обязательно, но желательно для получения более оптимального размера jpeg изображений.
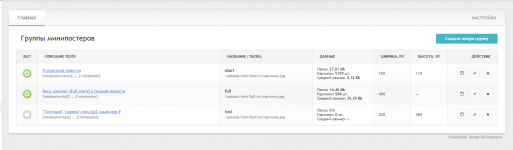
Админпанель
Первая колонка "ВКЛ" - Блок можно включить или отключить простым кликом по иконке.
ОПИСАНИЕ ПОЛЯ - Краткий заголовок для личного пользования, просто чтобы знать где используется этот блок. Так же написан тег использования в шаблоне. Подробнее о нем напишу ниже.
НАЗВАНИЕ / ПАПКА - Основной идентификатор группы постеров. По этому имени будут создаваться локальные папки группы относительно заданной глобальной директории постеров. Мелким шрифтом показан адрес по которому будут создаваться картинки.
ДАННЫЕ - Статистическая информация о созданных постеров. Ни на что не влияет, просто для визуального ознакомления.
ШИРИНА и ВЫСОТА - Размеры создаваемых постеров.
ДЕЙСТВИЕ - Очистить папку постеров / Редактировать / Удалить
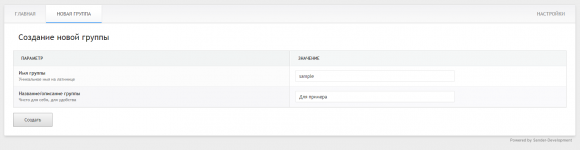
Форма создания предельно простая. Ввод дальнейших параметров на странице редактирования.
У блока есть ряд индивидуальных настроек, остальные параметры сопряжены с глобальными настройками. Т.е. если поле не заполнено, то используется значение по умолчанию.
Если не указана ширина или высота, то она будет высчитана автоматически пропорционально заданному второму параметру.
Если не задан ни один из размеров, то картинка будет просто пересохранена с учетом других настроек.
Внимание: В некоторых случаях (зависит от картинки и ее размеров) при пересохранении png изображения в jpg, размер файла может увеличиться. Но при этом, как ни странно, google pagespeed перестает ругаться на изображение.
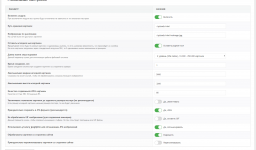
Страница настроек думаю не нуждается в описании. Разве что опишу параметры по которым могут возникнуть вопросы.
Время ожидания, сек - данный параметр нужен для предотвращения зависания вашего сайта в случае если сторонний сервер не доступен или слишком долго отдает картинку. Оптимальное значение - 2 сек. Т.е. скрипт сначала пытается в течении 2х секунд получить ответ от сервера, затем еще в течении 2х секунд ждет загрузки изображения. Если нет ответа или изображение не получено, то изображение будет сохранено в виде заглушки.
Принудительно переименовывать картинки со сторонних сайтов - данный параметр нужен, чтобы исключить вероятность появления в имени картинки адреса стороннего сайта.
Использование
Для обработки изображений, в файлах шаблона используется тег:
В результате которого, все адреса в тегах изображений и фон картинок прописанный в стилях:
Будут соответственно заменены на миниатюры
Тег работает только в файлах шаблона, в тексте комментариев и в тексте новости тег будет вырезан.
Миниатюра будет созданы единожды и навсегда, пока не будет вручную очищен кеш группы постеров.
Внимание: смайлы и прочие файлы шаблона обрабатываться не будут.
К примеру, используется доп.поле как загружаемое изображение, в таком случае можно использовать запись:
Или же можно задействовать глобально на весь блок:
Так же в модуле встроен оптимизатор JPG изображений, но для его использования на сервере должна быть установлена утилита jpegoptim. Наличие jpegoptim не обязательно, но желательно для получения более оптимального размера jpeg изображений.
Админпанель
Первая колонка "ВКЛ" - Блок можно включить или отключить простым кликом по иконке.
ОПИСАНИЕ ПОЛЯ - Краткий заголовок для личного пользования, просто чтобы знать где используется этот блок. Так же написан тег использования в шаблоне. Подробнее о нем напишу ниже.
НАЗВАНИЕ / ПАПКА - Основной идентификатор группы постеров. По этому имени будут создаваться локальные папки группы относительно заданной глобальной директории постеров. Мелким шрифтом показан адрес по которому будут создаваться картинки.
ДАННЫЕ - Статистическая информация о созданных постеров. Ни на что не влияет, просто для визуального ознакомления.
ШИРИНА и ВЫСОТА - Размеры создаваемых постеров.
ДЕЙСТВИЕ - Очистить папку постеров / Редактировать / Удалить
Форма создания предельно простая. Ввод дальнейших параметров на странице редактирования.
У блока есть ряд индивидуальных настроек, остальные параметры сопряжены с глобальными настройками. Т.е. если поле не заполнено, то используется значение по умолчанию.
Если не указана ширина или высота, то она будет высчитана автоматически пропорционально заданному второму параметру.
Если не задан ни один из размеров, то картинка будет просто пересохранена с учетом других настроек.
Внимание: В некоторых случаях (зависит от картинки и ее размеров) при пересохранении png изображения в jpg, размер файла может увеличиться. Но при этом, как ни странно, google pagespeed перестает ругаться на изображение.
Страница настроек думаю не нуждается в описании. Разве что опишу параметры по которым могут возникнуть вопросы.
Время ожидания, сек - данный параметр нужен для предотвращения зависания вашего сайта в случае если сторонний сервер не доступен или слишком долго отдает картинку. Оптимальное значение - 2 сек. Т.е. скрипт сначала пытается в течении 2х секунд получить ответ от сервера, затем еще в течении 2х секунд ждет загрузки изображения. Если нет ответа или изображение не получено, то изображение будет сохранено в виде заглушки.
Принудительно переименовывать картинки со сторонних сайтов - данный параметр нужен, чтобы исключить вероятность появления в имени картинки адреса стороннего сайта.
Использование
Для обработки изображений, в файлах шаблона используется тег:
Код:
[miniposter=name] ... [/miniposter]В результате которого, все адреса в тегах изображений и фон картинок прописанный в стилях:
Код:
<img src="адрес" ... />
background: url(адрес2);Будут соответственно заменены на миниатюры
Код:
<img src="mini/картинка" ... />
background: url(mini/картинка2);Тег работает только в файлах шаблона, в тексте комментариев и в тексте новости тег будет вырезан.
Миниатюра будет созданы единожды и навсегда, пока не будет вручную очищен кеш группы постеров.
Внимание: смайлы и прочие файлы шаблона обрабатываться не будут.
К примеру, используется доп.поле как загружаемое изображение, в таком случае можно использовать запись:
Код:
[miniposter=short]
<div class="short-image">
[xfvalue_image]
</div>
[/miniposter]Или же можно задействовать глобально на весь блок:
Код:
[miniposter=customs]
{custom template="last" order="date" sort="desc" limit="10"}
[/miniposter]
Последнее редактирование модератором: