Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
Как применить "Фильтр слов" к заголовку новости?
- Автор темы asdqws
- Дата начала
asdqws
Посетитель
- Регистрация
- 9 Апр 2022
- Сообщения
- 12
- Реакции
- 7
В заголовке новости, чтобы поставить длинное тире — я зажимаю Alt+0151
Хочу чтобы при добавление новости можно было просто писать 2 минуса -- и он превращался в —
В "Фильтр слов" указана замена -- на —
Но для заголовка новости в DLE фильтр слов не срабатывает.
Хочу чтобы при добавление новости можно было просто писать 2 минуса -- и он превращался в —
В "Фильтр слов" указана замена -- на —
Но для заголовка новости в DLE фильтр слов не срабатывает.
Ravshon
Участник
- Регистрация
- 2 Сен 2021
- Сообщения
- 270
- Реакции
- 392
Лучший решения маленький модуль) для админпанель через JS!В заголовке новости, чтобы поставить длинное тире — я зажимаю Alt+0151
Хочу чтобы при добавление новости можно было просто писать 2 минуса -- и он превращался в —
В "Фильтр слов" указана замена -- на —
Но для заголовка новости в DLE фильтр слов не срабатывает.
Но когда так сделаешь где будет -- будет —
- Регистрация
- 17 Дек 2019
- Сообщения
- 1,451
- Реакции
- 816
в нужное место добавить этот скрипт, заменив переменные: https://jsfiddle.net/9mrohq2u/В заголовке новости, чтобы поставить длинное тире — я зажимаю Alt+0151
Хочу чтобы при добавление новости можно было просто писать 2 минуса -- и он превращался в —
В "Фильтр слов" указана замена -- на —
Но для заголовка новости в DLE фильтр слов не срабатывает.
Ravshon
Участник
- Регистрация
- 2 Сен 2021
- Сообщения
- 270
- Реакции
- 392
Вот и все) Спасибо @MaHarder ув нужное место добавить этот скрипт, заменив переменные: https://jsfiddle.net/9mrohq2u/
asdqws
Посетитель
- Регистрация
- 9 Апр 2022
- Сообщения
- 12
- Реакции
- 7
Не срабатывает. Что не так?
Код:
<script>
var input_id = '#title';
function def_replacer(val) {
return val.replace(/--/g, '—');
}
$(document).ready(function() {
$(input_id).on('input', function() {
$(this).val(def_replacer($(this).val()));
})
});
</script>
<input type="text" id="title" name="title" value="{title}" maxlength="150" placeholder="Заголовок" required />- Регистрация
- 17 Дек 2019
- Сообщения
- 1,451
- Реакции
- 816
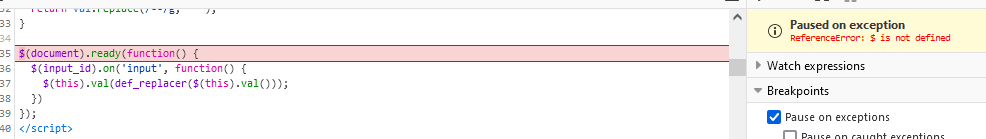
Что пишет консоль?Не срабатывает. Что не так?
Код:<script> var input_id = '#title'; function def_replacer(val) { return val.replace(/--/g, '—'); } $(document).ready(function() { $(input_id).on('input', function() { $(this).val(def_replacer($(this).val())); }) }); </script> <input type="text" id="title" name="title" value="{title}" maxlength="150" placeholder="Заголовок" required />
Нужно начать печатать
asdqws
Посетитель
- Регистрация
- 9 Апр 2022
- Сообщения
- 12
- Реакции
- 7
- Регистрация
- 17 Дек 2019
- Сообщения
- 1,451
- Реакции
- 816
твой скрин сбежал куда-тоа вас не чего не смущает Посмотреть вложение 1358
- Регистрация
- 17 Дек 2019
- Сообщения
- 1,451
- Реакции
- 816
оберни код в setTimeout
JavaScript:
setTimeout(() => {
Код
}, 100);asdqws
Посетитель
- Регистрация
- 9 Апр 2022
- Сообщения
- 12
- Реакции
- 7
Большое спасибо! Все работает!
Код:
<script>
setTimeout(() => {
var input_id = '#title';
function def_replacer(val) {
return val.replace(/--/g, '—');
}
$(document).ready(function() {
$(input_id).on('input', function() {
$(this).val(def_replacer($(this).val()));
})
});
}, 100);
</script>
<input type="text" id="title" name="title" value="{title}" maxlength="150" placeholder="Заголовок" required />